آموزش ساخت کلاس css برای Radio Button List برای ASP.Net

در این آموزش قصد ساختن کلاس css برای شی Radio Button List را در محیط ASP.Net را بصورت ساده و قابل فهم را داریم.
در کشور ما بسیاری از برنامه نویس های وب از زبان برنامه نویسی ASP.Net استفاده می کنند. امروزه بیشتر شرکت هایی که با این زبان برنامه نویسی می کنند از ساختار MVC استفاده می کنند و تعداد بسیار کمتری از WebForm ( به دلیل سخت تر بودن نسبت به MVC ).
در محیط وب ما یک سری اشیاء برای کار کردن داریم مانند input ها و لیست ها و چک باکس ها و غیره. یکی از از این انواع شی Radio می باشد که کاربرد بسیار زیادی دارد ( استفاده زیاد در فرم ها مانند نوع جنسیت )، این شی به این صورت می باشد که کاربر فقط حق انتخاب یکی از گزینه ها را دارد، به این صورت که یک لیست به کاربر ارائه شده و کاربر یکی از آنها را تیک زده.
در محیط ASP.Net این شی RadioButtonList نام گذاری شده و ما در این آموزش می خواهیم به این شی توسط css رنگ و لعاب بهتری بدهیم.
مراحل ساخت CSS را به صورت پله پله خواهیم گفت.
ساخت CSS برای RadioButton
از آنجایی که جامعه غیور برنامه نویس ایرانی کلا یه کد رو Copy و Paste می کنند. در زیر کل کد CSS رو بصورت یک متن نوشته و شما کافیست که این کد را در فایل CSS خود انتقال دهید و از آن استفاده کنید.
کد تابع به شرح زیر :
.radioListCSS {
margin:auto;
}
.radioListCSS tr{
border:1px solid #c1c1c1;
}
.radioListCSS > tbody > tr > td{
min-width:150px;
padding:10px;
position:relative;
}
.radioListCSS label {
display: inline-block !important;
padding-right: 33px;
font-size: 18.5px;
cursor:pointer;
}
.radioListCSS > tbody > tr > td > input{
opacity:0;
}
.radioListCSS > tbody > tr > td > label:before {
background-color: #eee;
height: 27px;
width: 27px;
border-radius: 50%;
position: absolute;
content: '';
right: 10px;
cursor: pointer;
}
.radioListCSS > tbody > tr > td > input:checked ~ label:before{
background-color: white;
height:27px;
width:27px;
border:9px solid #2196F3;
pointer-events:none;
}
.radioListCSS > tbody > tr > td:hover > input:not(:checked) ~ label:before{
background-color: #ccc;
}
پس از انتقال این کد ها به فایل CSS خود شما به راحتی می توانید کلاس ساخته شده به نام radioListCSS را به شی RadioButtonList اشاره دهید به صورت زیر :
<asp:RadioButtonList ID="RadioButtonList1" CssClass="radioListCSS" runat="server" RepeatDirection="Horizontal">
<asp:ListItem>مرد</asp:ListItem>
<asp:ListItem>زن</asp:ListItem>
</asp:RadioButtonList>
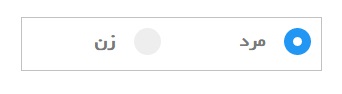
و در نهایت خروجی شما به صورت زیر خواهد شد :

امیدوارم این مقاله برای شما برنامه نویس های عزیز مفید باشه و بتونید ظاهر کد خودتون رو زیبا کنید.

